Getting Started with Photoshop
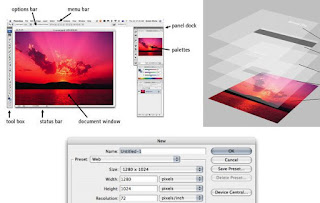
It doesn’t matter if you are new to the world of graphic design, or you are a photographer and you want to enhance your photos, you will eventually encounter the need to use Adobe Photoshop. Remembering when I first started out, I recall how intimidated I was at all of the menus and features available. I wondered how I would ever begin to know how to work my way through Photoshop and create professional quality, eye-dazzling work. Years later, I use Photoshop on a daily basis, and my actions are more like reflexes and I can complete most tasks without a second thought. I won’t lie to you. You won’t be able to go from getting started, to pro overnight, but you can take comfort in knowing that everyone has to start somewhere. Getting to Know Your Way Around Photoshop It is good to have a general idea of where everything is, so that you can work your way around the Photoshop interface. To get started, I will list some terminology, and where you can find it in Photoshop. 1. Mai...